網(wǎng)站建設(shè)需要遵循一系列標(biāo)準(zhǔn)�����,以提升用戶體驗(yàn)和好感度�����,同時(shí)優(yōu)化標(biāo)題也是其中的重要一環(huán)����。以下是一些建議:
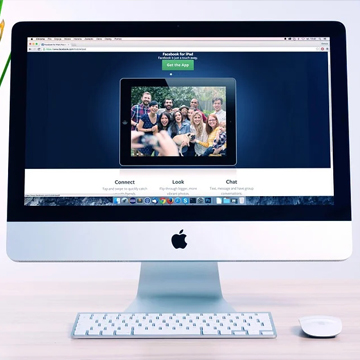
響應(yīng)式網(wǎng)站設(shè)計(jì): 確保你的網(wǎng)站能夠適應(yīng)不同大小和類型的設(shè)備,包括桌面電腦����、平板電腦和手機(jī)。這有助于確保用戶無論在何種設(shè)備上訪問你的網(wǎng)站都能獲得良好的體驗(yàn)���。
頁(yè)面加載速度: 優(yōu)化網(wǎng)站以確??焖偌虞d速度����,因?yàn)橛脩敉ǔ2辉敢獾却虞d時(shí)間過長(zhǎng)的頁(yè)面���。這可以通過壓縮圖像、減少 HTTP 請(qǐng)求�����、使用緩存等技術(shù)來實(shí)現(xiàn)����。
清晰簡(jiǎn)潔的導(dǎo)航: 設(shè)計(jì)清晰簡(jiǎn)潔的導(dǎo)航結(jié)構(gòu)�,使用戶能夠輕松找到他們需要的信息。避免過多的菜單項(xiàng)和子菜單���,以及混亂的頁(yè)面鏈接����。
易于閱讀的內(nèi)容: 提供易于閱讀的內(nèi)容�,包括清晰的字體、合適的字號(hào)和行距�����,以及良好的排版。避免過長(zhǎng)的段落和復(fù)雜的句子結(jié)構(gòu)�。
高質(zhì)量的圖片和視覺設(shè)計(jì): 使用高質(zhì)量的圖片和視覺設(shè)計(jì)來吸引用戶的注意力,并增強(qiáng)網(wǎng)站的吸引力����。確保圖片清晰、與內(nèi)容相關(guān)�,并且不影響頁(yè)面加載速度。
交互元素: 提供豐富的交互元素���,如按鈕����、表單和動(dòng)畫效果��,以增強(qiáng)用戶參與感和互動(dòng)性���。
優(yōu)化標(biāo)題和描述: 標(biāo)題和描述是用戶在搜索引擎結(jié)果中看到的第一印象�,也是他們決定是否點(diǎn)擊訪問的關(guān)鍵因素之一�。確保標(biāo)題簡(jiǎn)潔明了、包含關(guān)鍵詞�,并能準(zhǔn)確反映頁(yè)面內(nèi)容,同時(shí)也要吸引人���。










 首頁(yè)
首頁(yè) 網(wǎng)站建設(shè)
網(wǎng)站建設(shè) 營(yíng)銷推廣
營(yíng)銷推廣 小程序開發(fā)
小程序開發(fā) 案例
案例 資訊
資訊 關(guān)于
關(guān)于 企業(yè)網(wǎng)站建設(shè)
企業(yè)網(wǎng)站建設(shè) 營(yíng)銷網(wǎng)站建設(shè)
營(yíng)銷網(wǎng)站建設(shè) ?外貿(mào)網(wǎng)站建設(shè)
?外貿(mào)網(wǎng)站建設(shè) 獲客引流轉(zhuǎn)化
獲客引流轉(zhuǎn)化 AI數(shù)字化分析
AI數(shù)字化分析 抖音短視頻營(yíng)銷
抖音短視頻營(yíng)銷 小紅書營(yíng)銷
小紅書營(yíng)銷 電商小程序
電商小程序 官網(wǎng)小程序
官網(wǎng)小程序 定制小程序
定制小程序 品牌型網(wǎng)站
品牌型網(wǎng)站 營(yíng)銷型網(wǎng)站
營(yíng)銷型網(wǎng)站 外貿(mào)型網(wǎng)站
外貿(mào)型網(wǎng)站 博盈快報(bào)
博盈快報(bào) 博盈公告
博盈公告 行業(yè)新聞
行業(yè)新聞 網(wǎng)站建設(shè)
網(wǎng)站建設(shè) 網(wǎng)絡(luò)營(yíng)銷
網(wǎng)絡(luò)營(yíng)銷 優(yōu)化推廣
優(yōu)化推廣 我們的業(yè)務(wù)
我們的業(yè)務(wù) 我們的服務(wù)
我們的服務(wù)