網(wǎng)站的排版布局講究平衡性
發(fā)布時(shí)間:2014-04-04 瀏覽次數(shù):208
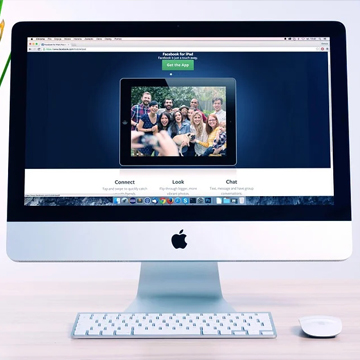
龍華網(wǎng)站設(shè)計(jì)就象傳統(tǒng)的報(bào)刊雜志一樣����,我們通常都是把網(wǎng)頁(yè)看作一張報(bào)紙,或者一本雜志來進(jìn)行排版布局�����。但是印刷和網(wǎng)絡(luò)是不一樣的���。傳統(tǒng)的布局排版并不適于網(wǎng)絡(luò)���,因?yàn)閭鹘y(tǒng)的印刷布局,幾乎想要什么樣的平面效果都能很好的達(dá)到���,但在網(wǎng)絡(luò)上設(shè)計(jì)就很困難�����,盡管很多的效果都能通過一些Javascript或是高級(jí)的CSS技巧來實(shí)現(xiàn)��,但結(jié)果是使用你的源代碼很臃腫�,網(wǎng)頁(yè)載入很慢��。
而同樣的����,網(wǎng)絡(luò)上的很多排版布局也不同傳統(tǒng)的印刷打印�,畢競(jìng)這是兩個(gè)相隔時(shí)間很長(zhǎng)的事物����。但是,在最近的幾年中����,我們發(fā)現(xiàn)越來越多的報(bào)紙開始使用觀瀾網(wǎng)頁(yè)設(shè)計(jì)布局排版,比如大量的頁(yè)面留白和基于網(wǎng)絡(luò)的設(shè)計(jì)��。同時(shí)���,我們也可以借鑒傳統(tǒng)報(bào)紙的排版布局來獲取新鮮的網(wǎng)頁(yè)創(chuàng)意設(shè)計(jì)靈感���。
如果在繪畫實(shí)踐中對(duì)一根線條或是一筆顏色在速度上的使用造成快慢差異,其畫面結(jié)果可以直接導(dǎo)致視覺及心理上的緊張與松弛感�。同理,在網(wǎng)站頁(yè)面設(shè)計(jì)中��,針對(duì)點(diǎn)��、線����、面等元素�����,以集中或分散的排列差異變化將導(dǎo)致視覺及心理上的寧?kù)o與躁動(dòng)。










 首頁(yè)
首頁(yè) 網(wǎng)站建設(shè)
網(wǎng)站建設(shè) 營(yíng)銷推廣
營(yíng)銷推廣 小程序開發(fā)
小程序開發(fā) 案例
案例 資訊
資訊 關(guān)于
關(guān)于 企業(yè)網(wǎng)站建設(shè)
企業(yè)網(wǎng)站建設(shè) 營(yíng)銷網(wǎng)站建設(shè)
營(yíng)銷網(wǎng)站建設(shè) ?外貿(mào)網(wǎng)站建設(shè)
?外貿(mào)網(wǎng)站建設(shè) 獲客引流轉(zhuǎn)化
獲客引流轉(zhuǎn)化 AI數(shù)字化分析
AI數(shù)字化分析 抖音短視頻營(yíng)銷
抖音短視頻營(yíng)銷 小紅書營(yíng)銷
小紅書營(yíng)銷 電商小程序
電商小程序 官網(wǎng)小程序
官網(wǎng)小程序 定制小程序
定制小程序 品牌型網(wǎng)站
品牌型網(wǎng)站 營(yíng)銷型網(wǎng)站
營(yíng)銷型網(wǎng)站 外貿(mào)型網(wǎng)站
外貿(mào)型網(wǎng)站 博盈快報(bào)
博盈快報(bào) 博盈公告
博盈公告 行業(yè)新聞
行業(yè)新聞 網(wǎng)站建設(shè)
網(wǎng)站建設(shè) 網(wǎng)絡(luò)營(yíng)銷
網(wǎng)絡(luò)營(yíng)銷 優(yōu)化推廣
優(yōu)化推廣 我們的業(yè)務(wù)
我們的業(yè)務(wù) 我們的服務(wù)
我們的服務(wù)